PENJELASAN STRUKTUR HTML
Struktur dasar HTML merupakan struktur yang sering digunakan dalam setiap penilusan file HTML. Penulisan struktur HTML pun harus berurutan atau sesuai dengan standar. Struktur HTML itu sendiri terdapat tag-tag HTML didalamnya. Langsung saja ke contoh struktur nya.
 |
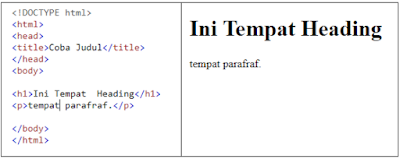
| Struktur Dasar HTML |
Pada baris pertama yaitu <!DOCTIPE html>, berfungsi untuk memberi tahu browser bahwa file tersebut adalah file html. Pada baris ke dua terdapat tag pembuka HTML yaitu <HTML> dan baris ke 9 merupakan tag penutup dari HTML yaitu </HTML>, tag ini merupakan wadah dari semua tag html yang akan ditulis, atau ketuka kamu akan menulis tag HTML lain harus berada dudalam tag HTML ini.
Pada baris ke tiga terdapat tag <head> dan </head>, berfungsi untuk menyimpan berbagai informasi yang ada atau digunakan dalam file HTML tersebut, seperti meta, tittle, script dll. Pada baris ke empat terdapat tag <tittle> dan </tittle> yang berfungsi untuk menampilkan teks judul atau lainnya ke tab bar pada browser anda.
Pada baris ke enam terdapat tag <body> dan pada baris ke delapan terdapat tag </body> yang berfungsi sebagai badan dari struktur HTML itu sendiri dan yang akan ditampilkan ke browser anda. Itulah penjelasan sedikit mengenai struktur HTML.
CONTOH DAN PENJELASAN TAG HTML
Tag berfungsi untuk memberi tahu kepada browser untuk apa sebuah text tersebut, apakah text itu di tulis sebagai paragraf atau list dan juga sebagai link. Tag HTML di lengkapi dengan tag pembuka dan penutup, misalnya tag <strong> sebagai pembuka dan </strong> sebagai penutup, oke langsung saja ke contoh dan penjelasan masing-masing tag HTML.
Penjelasan Masing-Masing Tag HTML
1.1.
Tag-tag HTML
1.
Elemen
Elemen HTML
biasanya terdiri dari tag awal dan tag akhir, dengan konten disisipkan di
antara : <tagname> Konten disini </tag name>
2.
Atribut
Semua elemen
HTML dapat memiliki atribut.
Atribut
memberikan informasi tambahan tentang suatu elemen.
Atribut selalu
ditentukan dalam tag awal.
Atribut biasanya
datang dalam pasangan nama / nilai seperti : name = ”value”.
3.
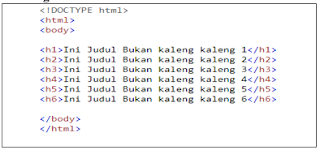
Heading
Heading adalah tek yang digunakan untuk
judul disefinisikan dengan tag <h1>
atau<h6>. <h1> mendefisikan heading paling penting.
<h6> mendefisikan heading paling tidak penting.
4.
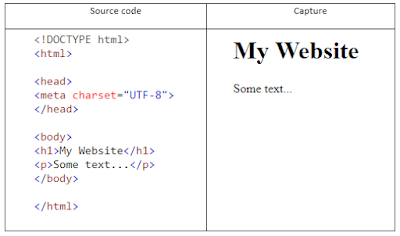
PARAGRAPHS
Paragraphs
biasanya untuk membuat paragraf, dengan catatan browsersecara otomatis
menambahkan beberapa spasi putih (margin) sebelum dan sesudah paragraph. Contoh
<p> taruh paragraph disini</p>.
5.
HTML STYLE
Style
atau gaya guna untuk mengatur gaya element HTML, dapat dilakukan dengan style
atribut. Contoh <tagname style="property:value;">
6.
HTML FORMATTING
Formating atau pemformatan digunakan untuk
mendefinisikan elemen khusus untuk teks, beberapa diantaranya pembuatan Teks
Tebal, Teks Miring, Teks Kecil, Teks mark, Teks del, Teks ins, Teks sub, Teks
sup.
7.
COMMENTS
Digunakan
untuk untuk menandai sebuah kode jika terjadi kelasahan atau bisa digunakan
debugging HTML, dapat mengomentari baris kode HTML. Catatan komentar tidak
ditampilkan oleh browser.
8.
COLORS
Warna
HTML ditentukan menggunakan nama warna yang telah ditentukan, atau nilai RGB,
HEX, HSL, RGBA, HSLA. HTML mendukung 140 warna standar.
9.
LINKS
HTML links adalah sebuah hyperlink, dimana link tersebut dapat
diklik dan menuju ke document lainnya atau mengarahkan ke halaman lainnya.
Ketika cursor mouse diarahkan ke sebuah link, cursor akan berubah menjadi
bentuk sebuah tangan yang menujuk. Link tidak hanya terdapat di sebuah text,
melainkan sebuah gambar atau tag HTML lainnya.
10. IMAGES
Tag HTML image digunakan untuk memasukan gambar ke dalam dokumen
atau halaman HTML. Gambar didalam sebuah dokumen HTML tidak dimasukkan
sepenuhnya pada file (.html, misalnya) akan tetapi, hanya merujukkan file
sumber gambar tersebut berada (disimpan).
11.
TABLES
Tag
HTML tables merepresentasikan data dengan lebih dari satu dimensi dalam bentuk
sebuah tabel (table).Tabel (Table) adalah
sebuah data tabular dalam bentuk grid yang terdiri dari kolom (column), baris
(row) dan cell yang merupakan pertemuan antara kolom dan baris.
12. LISTS
Tag HTML lists digunakan untuk menampilkan sebuah text yang
diurutkan baik itu pengurutnya berupa nomer atau sebuah simbol. Tag ini
terdapat macam-macam elemet tidak berurutan<ul> dan berurutan<li>.
13. UNORDERED LIST
Tag HTML list yang tidak berurutan digunakan untuk mengurutkan
text berupa simbol<ul>, Item daftar akan ditandai dengan peluru
(lingkaran hitam kecil) secara default.
14. ORDERED LIST
Tag HTML list yang berurutan<li> digunakan untuk
mengurutkan daftar text secara default berupa angka.
15.
DEFINITION LIST
Tag HTML Daftar deskripsi adalah daftar istilah,
dengan deskripsi setiap istilah. The <dl>tag mendefinisikan daftar
deskripsi, yang <dt>tag mendefinisikan istilah (nama),
dan <dd> tag menjelaskan setiap istilah.
16.
NESTED LIST
Tag HTML Daftar dapat disarangkan (daftar di dalam
daftar). Item
daftar dapat berisi daftar baru, dan elemen HTML lainnya, seperti gambar dan
tautan, dll.
17. IFRAMES
Digunakan untuk menampilkan halaman website lain kedalam suatu
website.
18. JAVASCRIPT
Adalah sebuah kode yang berfungsi untuk meningkatkan loading
time pada suatu website.
19. FILE PATHS
Digunakan untuk menjelaskan jalur atau lokasi fila gambar yang
akan di upload ke suatu website.
20. HEAD
Adalah sebuah tag html yang digunakan untuk tempat menaruh
tittle, java script, dll.
21. LAYOUT
Layout adalah proses penataan dan pengaturan teks atau grafik
pada halaman yang meliputi pembagian tempat dalam suatu halaman, pengaturan jarak
spasi, dll.
22. RESPONSIVE
Berfungsi untuk membuat layout suatu website dapat menyesuaikan
diri dengan berbagai ukuran device pengguna.
23.
COMPUTERCODE
Untuk menginputkan keyboard. <kbd>Elemen HTML mewakili
input pengguna, seperti input keyboard atau perintah suara. Teks yang
dikelilingi oleh <kbd>tag
biasanya ditampilkan di font default monospace browser.
24. ENTITIES
Entitas karakter digunakan untuk
menampilkan karakter yang dipesan dalam HTML.
25. SYMBOL
Adalah sebuah tag html yang berfungsi untuk memberikan symbol
pada suatu kata berupa bentuk-bentuk unik atau lainnya.
26. CHARSET
Sebuah script yang berfungsi untuk mempermudah google untuk
mengidentifikasi seluruh kontenyang ada pada suatu website tersebut.
27. Character Set ASCII
ASCII adalah singkatan dari "American Standard Code for
Information Interchange". Ini dirancang pada awal 60-an, sebagai set
karakter standar untuk komputer dan perangkat elektronik. ASCII adalah set
karakter 7-bit yang mengandung 128 karakter. Ini berisi angka-angka dari 0-9,
huruf Inggris huruf besar dan kecil dari A sampai Z, dan beberapa karakter
khusus. Kumpulan karakter yang digunakan dalam komputer modern, dalam HTML, dan
di Internet, semuanya didasarkan pada ASCII.
28.
Character Set Latin-1 atau ISO/IEC 8859-1
ISO-8859-1 adalah karakter
default dalam HTML 4.01. ISO (Organisasi Standar Internasional) mendefinisikan
set karakter standar untuk berbagai abjad / bahasa. Bagian pertama ISO-8859-1 (nomor entitas dari
0-127) adalah rangkaian karakter ASCII asli. Ini berisi angka, huruf besar
dan huruf kecil bahasa Inggris, dan beberapa karakter khusus.
29. Character Set UTF-16 dan
UCS-2
UTF-16 atau disebut juga Extended UCS-2 merupakan
sistem variable length encoding yang berarti
setiap code point (kode yang mencerminkan suatu karakter) di
encode menggunakan satu atau dua kali 16-bit (1 code unit = 16 bit).
30. Character Set UTF-32 dan
UCS-4
UTF-32 merupakan alternatif dari UTF-16,
jika pada UTF-16 terdapat penggunaan sistem doubel 16 bit (untuk karakter ke
65.535 keatas), UTF-32 menggunakan fixed – width encoding, dengan
base 32 bit (1 code unit = 32 bit), dimana semua
karakter disimpan menggunakan sistem 32 bit encoding. Angka 32 pada
UTF berarti 32bit dan 4 pada UCS berarti 4byte, yang dapat diartikan bahwa
space yang digunakan untuk menyimpan suatu karakter adalah 4byte atau 32 bit.
31. Character Set dan
Character Encoding UTF-8
UTF-8 menggunakan sistem variable
length encoding dengan basis 8 bit (1 code unit = 8bit), angka
ini tercermin pada angka 8 yang berada di belakang UTF.Sistem variable
length berarti karakter di encoding menggunakan pola tertentu dengan
panjang bit tidak tetap tergantung jenis karakternya, bisa 8, 16, 24 atau 32
bit.
32. URL Encoding
URL hanya dapat dikirim melalui Internet menggunakan set karakter
ASCII. Jika URL berisi karakter di luar set ASCII, URL harus dikonversi. Penyandian
URL (ENCODE) yaitu mengubah karakter non-ASCII ke dalam format yang dapat
ditransmisikan melalui Internet. Enkode URL menggantikan karakter non-ASCII
dengan "%" diikuti dengan digit heksadesimal.
33. Form
Merupakan salah satu elemen dalam HTML yang digunakan untuk menerima
input dari pengunjung. Sintak pemanggilannya
yaitu <form>.
34. Form Elemen
Elemen formulir adalah sebuah ruang diantara tag <form> yang
berisikan berbagai jenis elemen masukan seperti bidang teks, kotak centang,
tombol radio, tombol kirim, dan banyak lagi.
35. Input Type
Elemen masukan merupakan elemen yang paling penting. Sintak
pemanggilannya adalah <input>. Elemen ini dapat mendeklarasikan text,
password, tombol, dll.
36. Input Atribut
Merupakan batasan masukan suatu elemen. Didalam input atribut
terdapat berbagai jenis antara lain size, value, dll.
37. Atribut Nilai
Atribut nilai menentukan nilai awal untuk bidang input.
38. Atribut Read-Only
Atribut readonly menentukan bahwa field input hanya bisa dibaca
(tidak dapat diubah).
39. Atribut Disable
Atribut disable menetapkan bahwa field input dinonaktifkan. Bidang
input yang dinonaktifkan tidak dapat digunakan dan tidak dapat diklik, dan
nilainya tidak akan dikirim saat mengirimkan formulir.
40. Atribut Ukuran
Atribut ukuran menentukan ukuran (dalam karakter) untuk bidang input.
41. Atribut Max-Length
Atribut maxlength menentukan panjang maksimum yang diizinkan untuk
bidang input.
Tentang HTML5
1. HTML 5
·
HTML (Hyper Text Markup
Language) sebuah teknologi penerus dari generasi sebelumnya yang dikeluarkan
oleh W3C (Word Wide Web Consortium) dan WHATWG (Web Hypertext
Application Technology Working Group). dengan tambahan feature-
feature baru untuk memperbaiki dan melengkapi dari HTML versi sebelumnya.
·
Fiktur yang di Perbarui HTML 5
Ø New Semantic Elements : Ini seperti pada
elemen <header>, <footer>, and <section>.
Ø Forms 2.0
: Perbaikan form web HTML di mana atribut baru telah diperkenalkan tag
<input>.
Ø Persistent Local Storage : Untuk menghilangkan ketergantungan pada plugin pihak ketiga.
Ø WebSocket
: Sebuah generasi teknologi terbaru komunikasi dua arah untuk aplikasi web.
Ø Server-Sent Events : memperkenalkan even yang mengalir dari web server ke web browser yang
disebut Server-Sent Events (SSE).
Ø Canvas :
Ini mendukung gambar dua dimensi surface yang dapat diprogram dengan
JavaScript.
Ø Audio & Video : Anda dapat menanamkan/embed audio atau video pada halaman web Anda
tanpa menggunakan plugin pihak ketiga.
Ø Geolocation
: Pengunjung dapat memilih untuk berbagi lokasi fisik mereka dengan aplikasi
web Anda.
Ø Microdata
: Ini memungkinkan Anda membuat kosakata Anda sendiri di luar HTML5 dan
memperluas halaman web Anda dengan kostum semantics.
Ø Drag and drop : Drag dan drop item dari satu lokasi ke lokasi lain pada halaman web
yang sama.
· Fiktur yang di Hapus
Ø Acronym :
Mendefinisikan akronim / fungsi tag ini kurang lebih sama dengan tag
<abbr>
Ø Applet :
Digunakan untuk memasukan file java kedalam dokumen HTML
Ø Basefont
: Membuat atribut teks default, seperti warna, ukuran, jenis font untuk semua
teks dalam dokumen
Ø Big :
Memperbesar ukuran teks sebesar satu point dari defaultnya
Ø Center :
Untuk perataan tengah terhadap teks atau gambar
Ø Dir :
Mendefinisikan sebuah daftar direktori
Ø Font :
Mendefinisikan jenis font, warna dan ukuran untuk teks
Ø Frame :
Mendefinisikan frame dalam fremeset
Ø Frameset
: Mendefinisikan satu set frame
Ø Noframes
: Jika browser user tidak mendukung frame
Ø Strike :
Untuk memberi garis tengah pada teks/mencoret teks, fungsi tag ini sama dengan
tag <del>
Ø Tt :
Mendefinisikan teletype text
2.
New Elements dan Semantic Tag
·
Adalah sebutan untuk tag-tag HTML yang
memiliki ‘arti‘ atau ‘makna’. Kata semantic berasal dari kata yunani yang berarti ‘mempelajari arti‘ (the study of meaning).
3.
Elemen <article>
·
Untuk
konten eksternal, seperti teks dari artikel-berita, blog, forum, atau konten
lain dari sumber eksternal.
4.
Elemen <aside>
·
Untuk konten selain konten itu
ditempatkan di samping konten yang masuk harus berkaitan dengan isi sekitarnya.
5.
Elemen <bdi>
·
Digunakan untuk mengisolasi
diri terhadap arah tulisan yang mungkin berbeda dari element lain di
sekitarnya.
6.
Elemen <detail>
·
Untuk
rincian menggambarkan tentang sebuah dokumen, atau bagian dari dokumen.
7.
Elemen <dialog>
·
Digunakan untuk
merepresentasikan kotak dialog yang akan muncul untuk mendapatkan perhatian dan
interaksi dengan user.
8.
ELEMEN <figcaption>
·
Keterangan
dari tokoh bagian.
9.
ELEMEN <figure>
·
Untuk
pengelompokan bagian dari konten berdiri sendiri, bisa video.
10. ELEMEN <footer>
Untuk footer dari dokumen atau bagian,
dapat meliputi nama penulis, tanggal dokumen, informasi kontak, atau informasi
hak cipta.
11.
ELEMEN <header>
Elemen <header> mewakili penampung
untuk konten pengantar atau sekumpulan tautan navigasi. Elemen <header>
biasanya berisi satu atau lebih elemen heading (<h1> - <h6>) , logo
atau ikon, informasi kepenulisan. Kita dapat memiliki beberapa elemen
<header> dalam satu dokumen. Tag <header> tidak dapat ditempatkan
di dalam <footer>, <address> atau elemen <header> lainnya.
12.
ELEMEN <main>
Tag <main> menentukan konten utama
dokumen. Konten di dalam elemen <utama> harus unik untuk
dokumen. Ini tidak boleh berisi konten apa pun yang diulang di seluruh
dokumen seperti sidebar, tautan navigasi, informasi hak cipta, logo situs, dan
formulir pencarian. Catatan: Tidak boleh ada lebih dari satu elemen <main>
dalam dokumen. Elemen <main> TIDAK harus merupakan turunan dari
elemen <article>, <aside>, <footer>, <header>, atau
<nav>.
13.
ELEMEN <mark>
Tag <mark> mendefinisikan teks yang
ditandai. Penggunaan tag <mark> biasanya untuk menandai bagian dari teks.
14.
ELEMEN <meter>
Tag
<meter> menentukan pengukuran skalar dalam rentang yang diketahui, atau
nilai pecahan. Ini juga dikenal sebagai pengukur. Contoh: Penggunaan disk,
relevansi hasil query, dll. Catatan: Tag <meter> tidak boleh
digunakan untuk menunjukkan kemajuan (seperti dalam bilah kemajuan). Untuk
bilah progres, gunakan tag <progress>.
15.
ELEMEN <nav>
Tag <nav> mendefinisikan satu set tautan navigasi.
Perhatikan bahwa TIDAK semua tautan dari dokumen harus berada di dalam elemen
<nav>. Elemen <nav> hanya ditujukan untuk blok
utama tautan navigasi. Peramban, seperti pembaca layar untuk pengguna yang
dinonaktifkan, dapat menggunakan elemen ini untuk menentukan apakah akan
menghilangkan render awal konten ini.
16.
ELEMEN <progress>
Tag <progress> merepresentasikan progres dari suatu
tugas. Tag <progress> tidak cocok untuk mewakili pengukur (misalnya
penggunaan ruang disk atau relevansi hasil kueri). Untuk mewakili
pengukur, gunakan tag <meter> sebagai
gantinya.
17.
ELEMEN <selection>
Elemen <select> digunakan untuk membuat daftar
drop-down. The <option> tag dalam <pilih>
elemen menentukan pilihan yang tersedia dalam daftar.
18.
ELEMEN <time>
Tag <time> menentukan tanggal / waktu yang dapat
dibaca manusia. Elemen ini juga dapat digunakan untuk mengkodekan tanggal dan
waktu dengan cara yang dapat dibaca oleh mesin sehingga agen pengguna dapat
menawarkan untuk menambahkan pengingat ulang tahun atau acara terjadwal ke
kalender pengguna, dan mesin pencari dapat menghasilkan hasil pencarian yang
lebih cerdas.
19.
ELEMEN <wbr>
Tag <wbr> (Word
Break Opportunity) menentukan di mana di dalam teks tidak ada masalah untuk
menambahkan baris-break. Saat kata terlalu panjang, dapat menggunakan elemen
<wbr> untuk menambahkan peluang jeda kata.
20.
ELEMEN <track>
Tag <track> menentukan track teks untuk elemen media
(<audio> dan <video>). Elemen ini digunakan untuk menentukan sub
judul, file teks atau file lain yang berisi teks, yang seharusnya terlihat
ketika media sedang diputar.
21. Graphics dan Canvas
adalah bagian dari HTML5 dan memungkinkan untuk dinamis, skrip render bentuk 2D dan
gambar bitmap. Ini adalah tingkat rendah, model prosedural yang update bitmap
dan tidak memiliki grafik adegan built-in.
22. Tentang Canvas
yaitu
elemen yang bisa digambar
dengan kode. Canvas terdiri dari suatu
daerah dapat ditarik didefinisikan dalam kode HTML dengan atribut tinggi dan
atribut lebar. Kode JavaScript dapat mengakses daerah melalui set lengkap menggambar fungsi
yang sama dengan yang lainnya API 2D umum, sehingga memungkinkan untuk grafis yang dihasilkan
secara dinamis. Beberapa penggunaan diantisipasi canvas mencakup grafik
bangunan, animasi, game, dan komposisi gambar.
23. Kanvas Gambar
yaitu text html yang digunakan untuk membuat gambar dengan
menggunakan metode drawImage (gambar, x, y).
24.
Koordinat kanvas
Kanvas HTMLadalah
kisi dua dimensi. Sudut kiri atas kanvas memiliki koordinat (0,0). Pada bab
sebelumnya, Anda melihat metode ini digunakan: fillRect (0,0150,75). Ini
berarti: Mulai dari sudut kiri atas (0,0) dan gambar persegi panjang 150x75
piksel.
25.
Draw Line
Tag <hr> mendefinisikan jeda tematik di halaman HTML
(mis., Pergeseran topik). Elemen <hr> digunakan untuk memisahkan konten
(atau menentukan perubahan) di halaman HTML.
26. Draw a Circle
Yaitu text html untuk
membuat lingkaran dengan menggunakan metode berikut: beginPath () - memulai
jalur. arc (x, y, r, startangle, endangle) - membuat busur / kurva. Untuk
membuat lingkaran dengan busur (): Atur mulai sudut ke 0 dan ujung ke 2 *
Math.PI. Parameter x dan y menentukan koordinat x dan y dari pusat
lingkaran. Parameter r mendefinisikan radius lingkaran.
27. Canvas Gradient
Gradien dapat digunakan
untuk mengisi segi empat, lingkaran, garis, teks, dll. Bentuk pada kanvas tidak
terbatas pada warna solid. Ada dua jenis gradien yang berbeda:
·
createLinearGradient ( x, y, x1, y1 )
- menciptakan gradien linier
·
createRadialGradient ( x, y, r, x1, y1,
r1 ) - menciptakan gradien radial / melingkar
Setelah kita memiliki
objek gradien, kita harus menambahkan dua atau lebih warna berhenti. Metode
addColorStop () menentukan warna berhenti, dan posisinya di sepanjang
gradien. Posisi Gradien bisa di mana saja antara 0 hingga 1. Untuk
menggunakan gradien, atur properti fillStyle atau strokeStyle ke gradien, lalu
gambar bentuk (persegi panjang, teks, atau garis)
28. CreateLinearGradient
Yaitu text html untuk digunakan pada konten kanvas dibuat secara
linier.
29. CreateRadialGradient
Yaitu text html untuk digunakan pada konten kanvas dibuat secara
radial/melingkar.
30. Canvas Text
Untuk
menggambar teks pada kanvas, properti dan metode yang paling penting adalah:
·
font - mendefinisikan properti font untuk teks
·
fillText (teks, x, y) - menggambar teks
"penuh" di kanvas
·
strokeText (teks, x, y) - menggambar teks
pada kanvas (tidak ada isian)
31. CanvasImages
yaitu text html yang digunakan untuk membuat gambar dengan
menggunakan metode drawImage (gambar, x, y).
32. SVG
Merupakan kependekan dari Scalable Vector Graphic.
33. Apa itu SVG?
Adalah format gambar yang manggunakan XML (eXtensible Markup
Language) sebagai dasar untuk membentuk gambar vector dua dua dimensi.
34. Membuat Gambar SVG
Untuk membuat gambar svg diperlukan sebuah software, yaitu adobe
illusrator, dengan cara buatlah gambar atau objek lain menggunakan adobe
illustrator, setelah selesai maka Save As gambar dan pilih format SVG.
35. Contoh SVG Rectangle
Merupakan sebuah bentuk persegi panjang dengan menentukan tinggi
dan lebar persegi Panjang.
36. Circle
Merupakan sebuah bentuk lingkaran dengan menentukan koordinat x
dan y dari pusat lingkarandiatur ke 0,0 dan atribut r menetukan jari-jari
linkaran.
37. Ellipse
Merupakan bentuk lonjong, berbeda dengan lingkaran yang
sempurna, kordinat x dan y saling berbeda sehingga akan berbentuk lingkaran
tdak sempurna.
38. Line
Merupakan
bentuk garis atau jalur dengan atribut x = awal baris sumbu,y = awal baris
sumbu, x = akhir baris sumbu, y = akhir baris sumbu.
39. Polygon
Yaitu elemen digunakan untuk membuat grafis yang mempnyai
sedikitnya tiga sisi dengan atribut x dan y yang masing-masing mendefinisikan
koordinat tersebut.
40. Polyline
Elemen ini digunakan untuk membuat bentuk ppaun yang hanya
terdiri dari garis-garis lurus dan saling terhubung,.
41. Path
Yaitu elemen yang digunakan untuk mendefinisikan jalan, yang
mempunyai perintah-perintah antara lain M = MoveTo, L=LineTo, H=LineTo
horizontal, V=LineTo vertikal, C= Curveto, Smooth Curveto, Q= quadratic Bézier
curve, T= Smooth quadratic Bézier curve, A= Elliptical Arc, Z= Closepath.
42. Text
Tag <text> yaitu elemen didalam SVG yang digunakan untuk
mendefinisikan text atau kumpulan huruf. Sintak <text> diletakkan
diantara sintak <svg>.
43. Stroke
Didalam SVG terdapat berbagai macam properti stroke, yaitu antara
lain stroke,
stroke-width, stroke-linecap,
stroke-dasharray. Semua bentuk stroke tersebut dapat diterapkan untuk semua
jenis garis, teks, dan garis besar elemen seperti lingkaran.
44. Blur Effect
Didalam elemen ini, sintak untuk pemanggilan efek blur yaitu
adalah <feGaussianBlur>.
45. Drop Shadow
Elemen yang digunakan untuk membuat efek bayangan pada objek. Sintag
untuk pemanggilannya adalah <feOffset> yang dapat dipadukan dengan efek
lain didalam bayangannya.
46. Linear
Adalah salahsatu dari 2 jenis elemen gradasi warna dalam svg. Gradasi
linier merupakan transisi warna dari satu arah sejajar denagn arah selanjutnya
& dapat didefinisikan sebagai gradasi horizontal, vertikal atau sudut.
Sintak pemanggilannya adalah <linearGradient>.
47. Radial
Adalah salahsatu dari 2 jenis elemen gradasi warna dalam svg.
Gradasi radial merupakan gradasi terpusat dalam satu titik didalam satu objek.
Sintak pemanggilannya adalah <radialGradient>.
48. Google Maps
Google Maps memungkinkan Anda untuk menampilkan peta di halaman web
suatu proyek. Dengan menggunakan API google, pengguna dengan mudah dapat
mengaksesnya.
49. Media
Merupakan kependekan dari Multimedia. Multimedia mengatur
berbagai format, seperti gambar, video, suara, animasi dll. Sebuah halaman web
sering mengandung elemen multimedia dari berbagai jenis dan format.
50. Video
Merupakan elemen pemanggilan atau pemutar video didalam suatu web.
Sintak pemanggilannya menggunakan <video>, sebelum html5 ada, sebuah
video didalam web hanya dapat diputar dengan sebuah plugin , contohnya flash.
51. Audio
Merupakan elemen pemanggilan atau pemutar audio / suara didalam
suatu web. Sintak pemanggilannya menggunakan <audio>, sebelum html5 ada,
sebuah audio didalam web hanya dapat diputar dengan sebuah plugin, contohnya
flash.
52. Plug-ins
Merupakan pihak ketiga didalam suatu web. Tujuan dari plug-in adalah
untuk memperluas fungsionalitas dari suatu browser web. Seperti menampilkan
maps, audio, dll.
Latihan Tag HTML5
1. Elemen
2. Atribut
3. Heading
4. PARAGRAPHS
5. HTML STYLE
6. HTML FORMATTING
7. COMMENTS
8. COLORS
9. LINKS
10. IMAGES
11. TABLES
12. LISTS
13. UNORDERED LIST
14. ORDERED LIST
15. DEFINITION LIST
16. NESTED LIST
17. IFRAMES
18. JAVASCRIPT
19. FILE PATHS
20. HEAD
21. LAYOUT
22. RESPONSIVE
23. COMPUTERCODE
24. ENTITIES
25. SYMBOL
26. CHARSET
27. Character Set ASCII
28. Character Set Latin-1 atau ISO/IEC 8859-1
29. Character Set UTF-16 dan UCS-2
30. Character Set UTF-32 dan UCS-4
31. Character Set dan Character Encoding UTF-8
32. URL Encoding
33. Form
34. Form Elemen
35. Input Type
36. Input Atribut
37. Atribut Nilai
38. Atribut Read-Only
39. Atribut Disable
40. Atribut Ukuran
41. Atribut Max-Length
Itulah latihan sekaligus contoh dari berbagai tag HTML, selamat mencoba.













































0 Response to "Penjelasan Tentang Struktur HTML dan Tag HTML Beserta Contoh dan Penjelasannya"
Posting Komentar